WPFでアニメーションgifを表示する
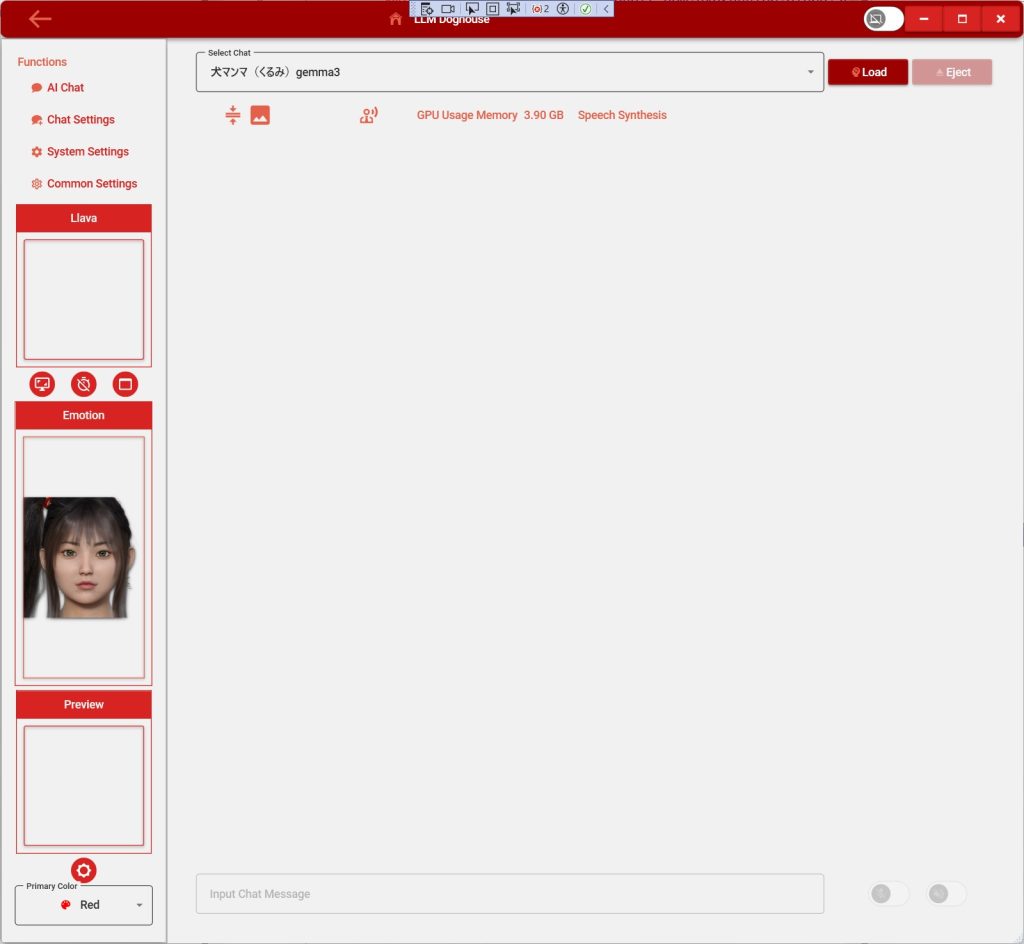
grokに比べるとショボいのはわかっているのですが、LLM Doghouseのエモートを縦長に広げてアニメーションが動くようにしようかなと考えました。

とはいいつつもWPFってアニメーションgifって表示できないようです。そこで「WpfAnimatedGif」をNugetして使うことにしました。

MainFormのxamlのWIndowに「xmlns:gif="http://wpfanimatedgif.codeplex.com"」を追加
<Window x:Class="LLM_Doghouse.MainForm"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LLM_Doghouse"
mc:Ignorable="d"
xmlns:Icon="http://metro.mahapps.com/winfx/xaml/iconpacks"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:gif="http://wpfanimatedgif.codeplex.com"
WindowStyle="None"
Style="{StaticResource MaterialDesignWindow}"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="Transparent"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
ShowInTaskbar="True"
WindowStartupLocation="CenterScreen"
ResizeMode="CanResizeWithGrip"
Title="LLM Doghouse" Height="1180" Width="1280" Icon="/llm_doghouse.png" FontSize="14" MinWidth="1280" MinHeight="1180" Closing="Window_Closing" Loaded="Window_Loaded" MouseLeftButtonDown="Window_MouseLeftButtonDown" Initialized="Window_Initialized" >
Edit画面のImageBrushのImageSourceを直接転送できないためBitmapImageから作り直してImageBehaviorで画像をセットします。※Uriには画像のパスを設定してください。
//picEmt.ImageSource = SelectEmtImg(SearchEmotion(strMsg));
var bitmap = new BitmapImage();
bitmap.BeginInit();
bitmap.UriSource = new Uri(SelectEmtImg(SearchEmotion(strMsg)).ToString());
bitmap.EndInit();
ImageBehavior.SetAnimatedSource(picEmt, bitmap);
デフォルトに添付予定の画像は縦長になってアニメーションします。

Daz Studioで作成した試作品です。
まばたきしないし表情も固定です。
背景は透過の予定でしたがAVIに一旦変換したので黒くなってしまった。
エモの種類を増やして着替えたり脱いだりできるようにしようかな…


